Tutorial Edição de Fotos - Conversão Digital B & W
de Pat David
Intenção
Fotografia em preto e branco é um grande tema que merece livros inteiros dedicados ao assunto. Neste artigo, vamos explorar alguns dos métodos mais comuns para converter uma imagem digital colorida em monocromático no GIMP .
Existem algumas coisas que você deve se concentrar em preparar suas imagens para uma conversão em preto e branco. Você deve ter em mente que, ao remover as informações de cor, você fica com apenas dados tonais (e composição) para transmitir suas intenções.

Isso pode ser tanto libertador quanto confinante.
Ao liberar-se dos dados de cores, o foco é inteiramente nos assuntos e na composição (isso é frequentemente uma das principais razões pelas quais a fotografia de rua é associada à P & B). Por outro lado, os assuntos e composição precisam ser muito mais fortes para levar o resultado.

Sem cor, a forma e os tons são tudo o que resta.
Tonalidade
O que eu costumo referir ao usar este termo é a presença e relação entre diferentes valores de cinza na imagem. Isso pode ser sutil com diferenças suaves e uniformes entre valores ou muito mais pronunciadas.
Quando referido como o “tom” singular, geralmente se refere a um único valor de cinza na imagem.
Contraste
Contraste é a diferença relativa de tons entre partes de uma imagem. O contraste alto terá uma diferenciação mais nítida entre os tons, enquanto o contraste baixo terá menos diferenças. Muitas vezes, uma conversão direta para escala de cinza pode resultar em valores semelhantes, gerando uma imagem "plana".
O contraste é geralmente considerado em termos de toda a imagem globalmente ou em seções menores localmente .
Intervalo Dinâmico
O intervalo dinâmico é o intervalo geral de valores em sua imagem, do mais escuro ao mais claro.
A abordagem
A abordagem que vamos tomar aqui é semelhante ao que fiz nos meus dias de cinema. Vamos tentar usar métodos diferentes de conversão em escala de cinza (e possivelmente mesclá-los) para obter uma imagem funcional que seja tão detalhada quanto possível. Petteri Sulonen refere-se a isso como seu “negativo digital” - se você quiser uma ótima olhada em um fluxo de trabalho digital em P & B, leia o artigo dele .
Então, com uma imagem que contenha o máximo de detalhes tonais possível, iremos modificá-la com ajustes de vários tipos para produzir um resultado final que seja visualmente agradável.
Antes de seguir esse caminho, pode ajudar a ver mais de perto as ferramentas que estão sendo usadas. Vamos dar uma olhada em como uma imagem é exibida em seu monitor primeiro.
Seus pixels e você
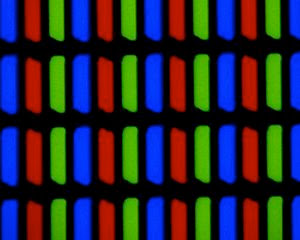
Você está trabalhando em um mundo RGB quando olha para seus monitores. Cada pixel é composto por três sub-pixels de vermelho, verde e azul.

Ampliação de 300X de um painel LCD .
As variações de brilho de cada um dos sub-pixels serão "mixadas" para produzir as cores que você finalmente verá. As escalas disponíveis em uma tela de 8 bits são níveis discretos de 0 a 255 para cada cor (2 8 = 256). Portanto, se todos os valores de subpixel forem 0, a cor resultante será preta. Se eles são todos 255, você verá branco. Qualquer outra combinação produzirá alguma variação de uma cor.
80, 205, 255 por exemplo
ou 255, 172, 80
Mas e as imagens de 16 bits? Bem - os dados ainda estão no arquivo de imagem para descrever corretamente as cores em 16 bits / canal, mas provavelmente o que você verá em seu monitor é uma interpolação dos valores para um espaço de cores de 8 bits / canal. Você deve sempre trabalhar na cor de profundidade de bit mais alta possível e deixar as conversões em 8 bits para quando estiver salvando seu trabalho para ser exibido em um monitor.
O ponto importante a tirar disso é perceber que quando todos os três canais de cores tiverem o mesmo valor, você obterá uma cor cinza. Então, um valor cinza médio de 127, 127, 127 ficaria assim:
127, 127, 127
Enquanto isso é um pouco mais brilhante: 220, 220, 220
Muito rapidamente você deve perceber que uma verdadeira imagem monocromática em escala de cinza pode exibir até 256 tons discretos de cinza indo de 0 (preto puro) a 255 (branco puro), enquanto que para imagens de 16 bits, 16 resultarão em 65.536 tons diferentes. É esta limitação para imagens de 8 bits puramente cinzentas que introduzem artefactos sobre gradações suaves ( posterização ou faixas) - e é uma boa razão para manter as suas profundidades o mais altas possíveis.
Chegando ao cinza
Há muitos caminhos diferentes para chegar a uma imagem em escala de cinza e quase nenhum deles é igual. Todos eles produzirão imagens diferentes com base em seu método de conversão, e você terá que decidir quais (ou partes) devem ser mantidos e criados para criar o resultado final.

Uma combinação de dessaturação de luminosidade e GEGL C2G
Para este tutorial, tentaremos abordar o maior número possível de métodos diferentes. Isso significa que vamos dar uma olhada:
- Comando Desaturate (Lightness, Luminosity, Average)
- Mixer de Canais
- Decompor ( RGB , LAB )
- Pseudogrey
- Modos de mistura de camadas
- Predefinições de emulação de filme
- Combinando estes métodos
Um desses métodos pode funcionar bem para você. Ou, se você for como eu, provavelmente será uma combinação de um ou mais desses métodos misturados por meio de uma combinação de mascaramento de camada e ajustes de opacidade.
Desaturate ( GIMP )
Talvez o caminho mais fácil e direto para uma imagem em escala de cinza esteja usando o comando
Desaturate . Pode ser invocado no menu do GIMP :
Cores → Desaturate…
Existem três opções disponíveis neste menu:

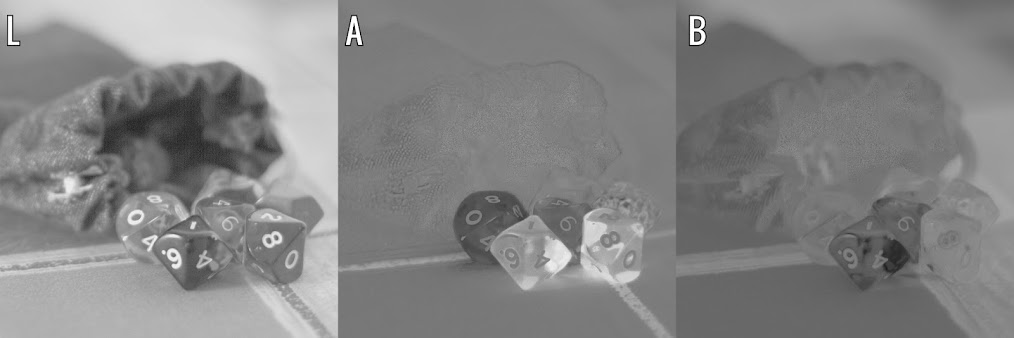
Cada uma dessas opções (Lightness, Luminosity, Average) gerará uma imagem em tons de cinza para você, mas a diferença está na maneira como elas interpretam as cores da imagem em valores de cinza.
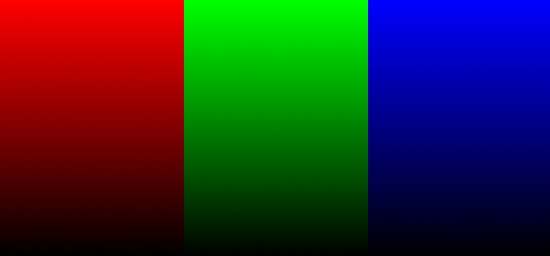
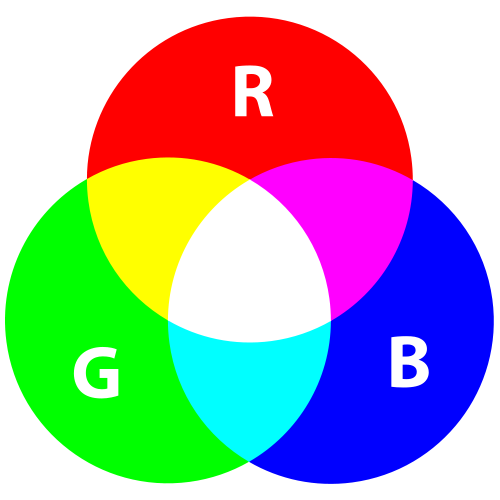
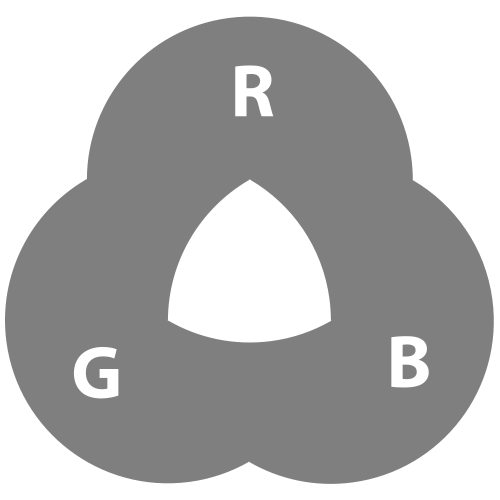
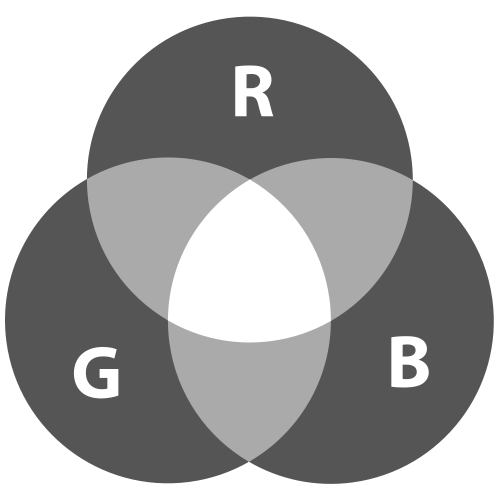
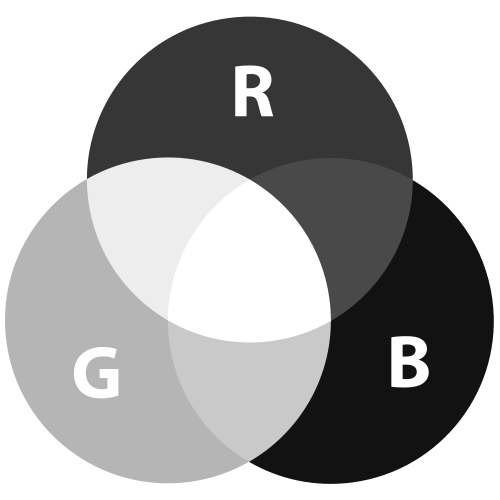
Para ilustrar as diferenças, considere as duas figuras a seguir. Um é um gradiente de vermelho, verde e azul, do preto até a saturação completa. Os outros são círculos sobrepostos de cor em uma mistura aditiva.


Vamos investigar cada uma das opções de dessaturação nessas imagens de teste.
Leveza
O método Lightness adicionará o maior valor de vermelho, verde ou azul e o menor valor e dividirá o resultado por 2.
½ × ( MÁXIMO (R, G, B) + MIN (R, G, B))
Então, por exemplo, com um valor RGB de 100, 20, 210, a equação seria:
½ × ( 210 + 20 ) = 115
Usando a função Lightness em nossas imagens de teste, obtemos os seguintes resultados:


Isso significa que um canal é realmente ignorado na criação do valor final.
Média
Média usará a média numérica dos valores RGB em cada pixel.
⅓ × (R + G + B)


Luminosidade
Leveza e Média avaliam o valor final do cinza como uma função puramente numérica sem considerar os componentes reais da cor. A luminosidade, por outro lado, utiliza o fato de que nossos olhos perceberão o verde como mais claro que o vermelho e ambos mais claros que o azul ( luminosidade relativa ). É também por isso que o seu sensor de câmera geralmente tem o dobro de detectores verdes como vermelho e azul .
A função ponderada que descreve a luminância relativa é:
(0,2126 × R) + (0,7152 × G) + (0,0722 × B)


Nenhum desses métodos é necessariamente melhor do que o outro objetivamente para suas próprias conversões. Isso realmente depende dos resultados desejados. No entanto, se você estiver em dúvida sobre qual usar, a Luminosidade pode ser a melhor opção para os três emularem mais de perto os níveis de brilho que você perceberá.
Exemplos
A imagem abaixo, Joseph N. Langan Park , é um exemplo interessante para ver o quanto o verde influencia o resultado da conversão usando a luminosidade. Preste muita atenção ao que Luminosity faz com os arbustos verdes ao longo da borda da água.




Esta foto de Whitney mostra o efeito nos tons de pele, assim como a mudança na cor da sua camisa devido aos vermelhos pesados presentes. Em apenas uma conversão Lightness , a camisa vermelha torna-se relativamente plana em comparação com seus tons de pele, mas se torna mais escura e mais pronunciada usando Luminosity .Seus lábios também aumentam o tom da conversão de luminosidade .




Mixer de Canais
Usar Desaturate permite converter em escala de cinza com base em funções predefinidas para calcular o valor final, mas e se você quiser ainda mais controle? E se você quisesse decidir o quanto o canal vermelho deveria influenciar o valor final de cinza, ou ter mais controle sobre as taxas e ponderações de cada um dos diferentes canais independentemente? É precisamente isso que o Channel Mixerpermitirá que você faça.
Para os exemplos abaixo, usarei um mapa de teste de gradiente de cores diferente, indo do gradiente HSV azul para azul, com um gradiente para preto na vertical. Isso representa todo o espaço de cores de 8 bits.




Gradiente representando todas as cores / sombras no espaço de cores sRGB de 8 bits.
Original, Luminosidade, Média e Luminosidade
Tome um breve momento para clicar nos vários métodos de dessaturação já mencionados.
O Mixer de Canais pode ser chamado através de:
Cores → Componentes → Misturador de Canais…
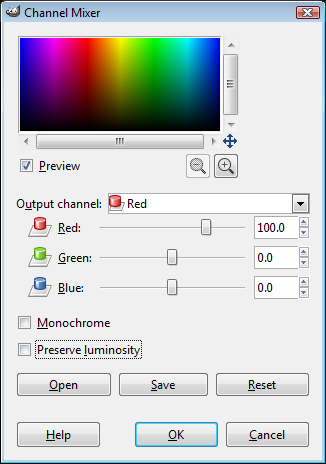
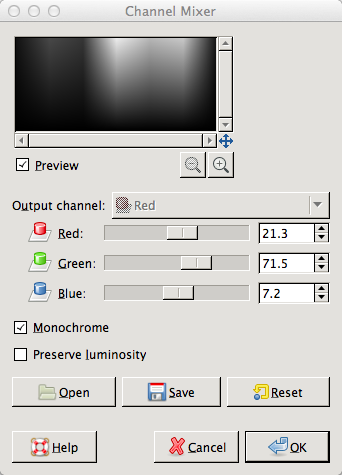
A caixa de diálogo ficará assim com o gradiente de teste:

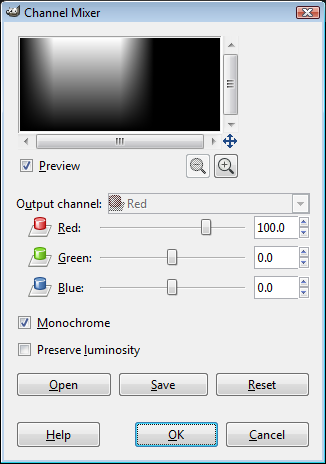
O Mixer de Canais pode ser usado para modificar esses canais em uma imagem totalmente colorida, mas estamos focando na conversão em tons de cinza agora mesmo. Portanto, marque a caixa Monocromática , que desativará a opção Canal de saída na caixa de diálogo (não é mais aplicável). Isso irá transformar sua visualização em uma imagem em tons de cinza.
Aviso: Math Ahead
Se você marcar a opção Monocromático e deixar o controle deslizante Vermelho em 100, você verá uma representação da sua imagem sem contribuição Verde ou Azul (ou seja, você basicamente estaria vendo o canal vermelho da sua imagem):

O que isso significa é que com Verde e Azul definidos como 0, os valores do Vermelho são diretamente mapeados para o valor de saída da imagem em escala de cinza. Se você estivesse olhando para um pixel com componentes RGB de 200, 150, 100, o valor para o pixel nessa instância seria 200, 200, 200.
Também é importante observar que os controles deslizantes representam uma contribuição percentual para o valor final .
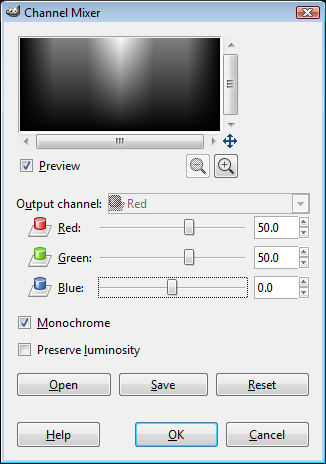
Ou seja, se você definir os canais Vermelho e Verde para 50 (%), verá algo assim:

Nesse caso, Red e Green contribuiriam com 50% de seus valores (sem nada do Blue) para o valor final do pixel cinza. Considerando o mesmo exemplo de pixel acima, onde os componentes RGB são 200, 150, 100, obteríamos:
(200 × 0,5) + (150 × 0,5) + (100 × 0)
(100) + (75) + (0) = 175
Assim, o valor final do pixel em tons de cinza seria: 175, 175, 175.
Preserve a luminosidade

O astuto notará que os controles deslizantes realmente têm um intervalo de -200 a 200. Então você pode estar se perguntando: o que acontece se dois canais contribuírem mais do que é possível mostrar?
Usando o exemplo de pixel novamente, e se os canais Vermelho e Verde estivessem definidos para contribuir 100%?
(200 × 1,00) + (150 × 1,00) + (100 × 0) = 350
Embora o Channel Mixer nos permita definir esses valores, não é possível definir o valor do pixel em tons de cinza como 350 (em uma imagem de 8 bits). Então, qualquer coisa acima de 255 irá simplesmente acabar sendo cortada para 255 (efetivamente jogando fora qualquer som acima de 255, ruim!).
Isso significa que você precisa ter cuidado para garantir que cada uma das três contribuições do canal não exceda 100 entre todas elas. 50% Vermelho, 50% Verde é ok - mas 50% Vermelho, 50% Verde e 50% Azul (150%) irão cortar seus dados.
É aqui que entra a opção Preservar Luminosidade . Esta opção irá escalar seus valores finais para que o resultado efetivo sempre some 100%. O fator de escala do exemplo acima seria calculado como:
1 ⁄ (1,00 + 1,00 + 0) = 0,5
Assim, o valor de 350 seria dimensionado por 0,5, dando o valor final real como 175. Se Preserve Luminosity estiver ativo, todos os valores seriam dimensionados por esse valor.
Isso não quer dizer que Preserve Luminosity é sempre necessário, apenas fique atento aos possíveis efeitos se você não usá-lo.
Falando de luminosidade
Anteriormente falamos sobre a função usada para dessaturação de acordo com a luminância relativa . Se você se lembrar, a fórmula foi:
(0,2126 × R) + (0,7152 × G) + (0,0722 × B)
Se você quisesse replicar os mesmos resultados que
Desaturate → Luminosityproduz, basta definir os controles deslizantes RGB para os mesmos valores dessa função (21.3, 71.5, 7.2):
Se você está apenas começando com o Mixer de Canais , isso faz um bom ponto de partida para começar a experimentar.
Experimentando
Uma bela imagem de paisagem do usuário do Flickr Cyndi Calhoun serve como uma boa imagem de teste para experimentação:

Você deve ter em mente as principais influências de RGB em diferentes partes da sua imagem à medida que você se aproxima de seus ajustes. Por exemplo, essa imagem (não coincidentemente) tem fortes características vermelhas (as rochas), feições azuis (o céu) e feições verdes (as árvores).
Fique de olho nos canais individuais para ficar tão brilhante que você perca detalhes (estouro) ou esmague demais as sombras. Lembre-se, você quer tentar manter o máximo de detalhes tonais possível!
Então, usando a função de luminosidade como ponto de partida ...

Não é um começo ruim, mas a proeminência das rochas vermelhas na luz do sol tem sido bastante fraca. É uma característica central da imagem e deve realmente chamar a atenção para ela. Então os vermelhos poderiam ser mais pronunciados para fazer a pedra estalar um pouco mais.
Com a opção Preservar Luminosidade marcada, comece a bater no canal Vermelho a gosto.

Isso dá um pouco mais de destaque à pedra vermelha.
O canal Verde parece ok, mas para comparação tente abaixá-lo para cerca de metade do valor do canal Vermelho. Lembre-se - Preserve Luminosity é verificado para que os valores finais sejam redimensionados para dar valores Red ao dobro do peso como Green.

Isso traz um pouco do lado das sombras das rochas centrais, além de acrescentar alguma definição às árvores e à vegetação. Também interessante é o aparente impulso para as rochas vermelhas também.
Se você está se perguntando por que as rochas vermelhas ficaram mais brilhantes também, considere a matemática. Anteriormente, Vermelho e Verde estavam muito próximos um do outro em valor (por volta de 70), então ambas as cores tinham aproximadamente o mesmo peso. Quando Green teve sua influência reduzida pela metade, Red escalou para ter uma influência muito maior, e porque havia mais vermelho que verde, o valor final terminaria mais alto.
Se olharmos para os valores RGB das pedras vermelhas, os valores são mais ou menos assim (ignorando Blue no momento porque, para este exemplo, ele permanece constante): 226, 127.
Se Vermelho e Verde tiverem influência igual, o valor final do pixel será:
(226 × 0,5) + (127 × 0,5) = 176,5
Agora, se o Green tiver apenas metade da intensidade do vermelho, o valor será:
(226 × 0,5) + (127 × 0,25) ⁄ (0,5 + 0,25) = 193
O resultado foi dividido pela quantidade de influência para dimensionar o modo Preserve Luminosity . O valor final do pixel ficará mais claro neste caso, e é por isso que as rochas vermelhas ficaram mais brilhantes com uma diminuição no canal Verde.
Não é preciso dizer que o canal Azul terá uma influência pesada no céu (e muitas áreas da imagem na sombra). Para adicionar um pouco de drama ao céu, tente remover a influência do canal Azul definindo-o como 0:

Isso escurecerá o céu um pouco (assim como algumas áreas sombreadas).
Preste muita atenção ao que essas alterações fazem na imagem em visualizações mais próximas. Nesse caso, há uma quantidade maior de faixas e ruídos no céu suave, se os valores forem levados longe demais. Portanto, tente abordá-lo com uma mão leve.
Os controles deslizantes também permitem valores negativos. Isso afetará seriamente os resultados do canal quando aplicado (e levará rapidamente a resultados desagradáveis se você não for cuidadoso). Por exemplo, para empurrar o canal Azul ainda mais escuro no resultado final, tente configurar o canal Azul para -20:

O céu ficou muito mais escuro, assim como o lado sombrio das rochas. Há um aumento geral no contraste também, mas à custa de ruído desagradável e artefatos de faixas no céu.
Regras Gerais de Polegar
O canal vermelho é bem adequado para contraste (particularmente nos tons mais claros).
O canal verde conterá a maioria dos detalhes.
O canal azul contém grãos e (muitas vezes) muito barulho.
Na pele, o canal vermelho é muito lisonjeiro para o resultado final e muitas vezes você obterá bons resultados, enfatizando o canal vermelho em retratos.
Na pele
O canal vermelho pode ser muito lisonjeiro para a pele e é uma ótima ferramenta para se ter em mente ao trabalhar em retratos. Por exemplo, abaixo está a imagem colorida de Whitney de antes:

A conversão da Luminosidade reta está abaixo. Compare-o com uma versão em que o canal Vermelho é igual ao canal Verde (dando maior ênfase aos Reds):


Whitney em Luminosidade (em cima)
Whitney com canal vermelho = canal verde (inferior)
Simulação de filme em preto e branco
Devido à popularidade do Channel Mixer como um meio direto de conversão com bom controle sobre cada uma das contribuições do canal RGB , muitas pessoas o utilizaram como uma base para construir perfis do que eles sentiam ser uma emulação próxima à resposta tonal do clássico. filmes em preto e branco.
Tomando emprestada a tabela do site da Petteri Sulonen , estes são alguns valores comuns do Mixer de Canal RGB para emular alguns filmes em P & B. Estes não são exatos, é claro, mas algumas pessoas podem achá-los úteis. Particularmente como ponto de partida para outras modificações.
| Filme | R, G, B |
|---|---|
| Agfa 200X | 18, 41, 41 |
| Agfapan 25 | 25, 39, 36 |
| Agfapan 100 | 21,40,39 |
| Agfapan 400 | 20,41,39 |
| Ilford Delta 100 | 21,42,37 |
| Ilford Delta 400 | 22,42,36 |
| Ilford Delta 400 Pro e 3200 | 31,36,33 |
| Ilford FP4 | 28,41,31 |
| Ilford HP5 | 23,37,40 |
| Ilford Pan F | 33,36,31 |
| Ilford SFX | 36,31,33 |
| Ilford XP2 Super | 21,42,37 |
| Kodak Tmax 100 | 24,37,39 |
| Kodak Tmax 400 | 27,36,37 |
| Kodak Tri-X | 25,35,40 |
Há uma boa razão para que o Channel Mixer seja um meio tão popular para converter uma imagem em escala de cinza. É flexível e permite um ótimo nível de controle sobre as contribuições de cada canal.
Infelizmente, a única maneira de visualizar o que está acontecendo é na minúscula janela de diálogo. Mesmo quando o zoom pode às vezes ser frustrante fazer ajustes finos nas contribuições do canal.
Decompondo cores
Outro método de converter a imagem em escala de cinza é decompor a imagem em seus canais constituintes. Ao olhar para o Channel Mixer anteriormente, havia uma opção para configurar um dos canais RGB para 100 (e deixar os outros em 0) que isolariam esse canal específico.
Se você quisesse isolar cada uma das contribuições do canal RGB em sua própria camada, seria tedioso fazer isso manualmente. Felizmente, o GIMP tem um comando interno para decompor automaticamente a imagem em diferentes canais:
Cores → Componentes → Decompor…
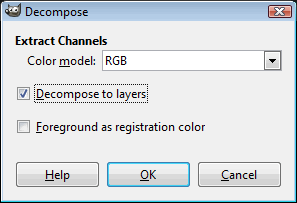
Irá abrir a caixa de diálogo Decompor :

As opções disponíveis são para qual modelo de cores se decompor e se deseja criar uma nova imagem com os canais decompostos como camadas. Se Decompose to layers não estiver marcada, haverá uma nova imagem para cada canal separadamente (é provável que você queira começar deixando essa opção marcada).
A opção mais importante é a qual modelo de cores se decompor. Até agora temos considerado o RGB , mas existem outros modos que podem ser úteis também.Vamos dar uma olhada em alguns dos modos de decomposição mais úteis.
Nós estaremos usando esta imagem graciosamente fornecida por Dimitrios Psychogios :

RGB (A)
Esse é o modo de cores em que estamos nos concentrando até agora e geralmente é o mais útil em termos de ter várias fontes para extrair. Isso separa os Canais Vermelho, Verde e Azul em camadas individuais para você (e Alfa se sua imagem tiver).

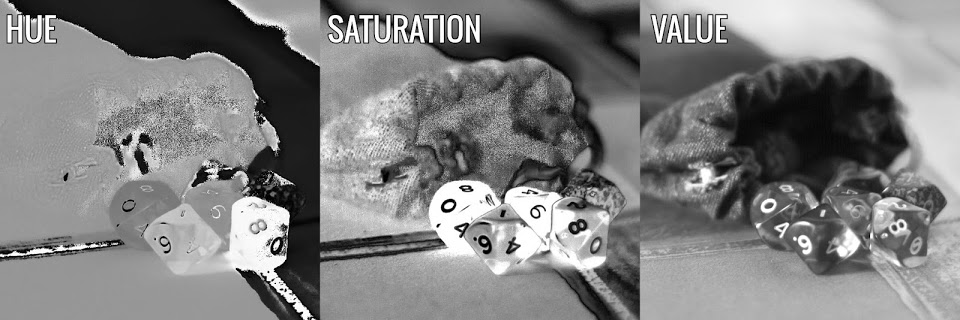
HSV / HSL
Matiz, Saturação e Valor / Luminosidade é outra decomposição útil, embora normalmente apenas o Valor ou Luminosidade seja útil para conversão em P & B.

O valor no HSV é derivado de acordo com uma fórmula simples:
Valor, V = MAX (R, G, B)
Que é basicamente o maior valor de vermelho, verde ou azul.

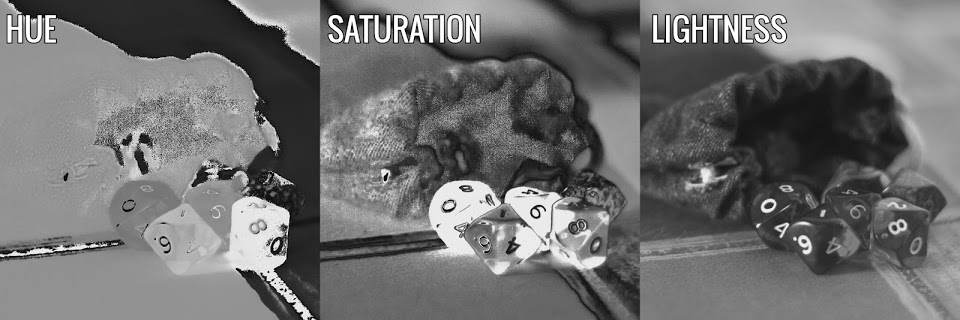
A leveza na HSL é derivada dessa fórmula:
Leveza, L = ( MAX (R, G, B) + MIN (R, G, B)) ⁄ 2
Onde a luminosidade é simplesmente determinada como a média do maior e menor componente do RGB .
Embora o matiz e a saturação possam parecer interessantes, deve ficar óbvio que os canais mais úteis para uma conversão em escala de cinza provavelmente seriam Valor ou Luminosidade . No geral, a leveza tenderá a ser um pouco mais brilhante que o Valor .
LAB
Há muita informação sobre o espaço de cores LAB para realmente entrar em muitos detalhes aqui. Basta dizer que o L no LAB é para Leveza , enquanto A e B são para os oponentes de cor ( A = Verde ⇔ Vermelho, B = Azul ⇔ Amarelo).
O espaço de cores LAB é baseado em um modelo de percepção (semelhante à luminância relativa discutida anteriormente). Na verdade, a luminosidade no LAB é calculada usando a raiz cúbica da luminância dessa função.

Como você pode ver, o único canal de qualquer uso para uma conversão em P & B é realmente o canal Lightness , L.
CMY (K)
Ciano, Magenta, Amarelo e (Preto, K) são frequentemente discutidos em termos de impressão. Ao fazer a decomposição no GIMP , você terá que inverter os resultados para torná-los úteis. Depois disso, você pode perceber que eles são, na verdade, iguais aos RGB (para decomposição CMY ):

O CMYK produz um resultado semelhante, mas adiciona outro canal para controlar o nível de preto no resultado. Invertendo o Preto , o canal K produz algo utilizável.

YCbCr
Qualquer pessoa que tenha feito o processamento de vídeo pode reconhecer essa representação de espaço de cor, como geralmente é mostrada em vídeo digital.YCbCr é um meio de codificar o espaço de cores RGB com três canais: Luma , Y e dois canais de diferenças de croma Red ( Cr ) e Blue ( Cb ).

Tente usar as 256 variantes das recomendações do ITU para permitir que a decomposição abranja todos os 256 valores disponíveis (as versões não-256 irão preencher 16 ao intervalo, permitindo apenas que os valores passem de 16-240).
Então, qual é o resultado?
Vamos resumir alguns dos resultados mais úteis em
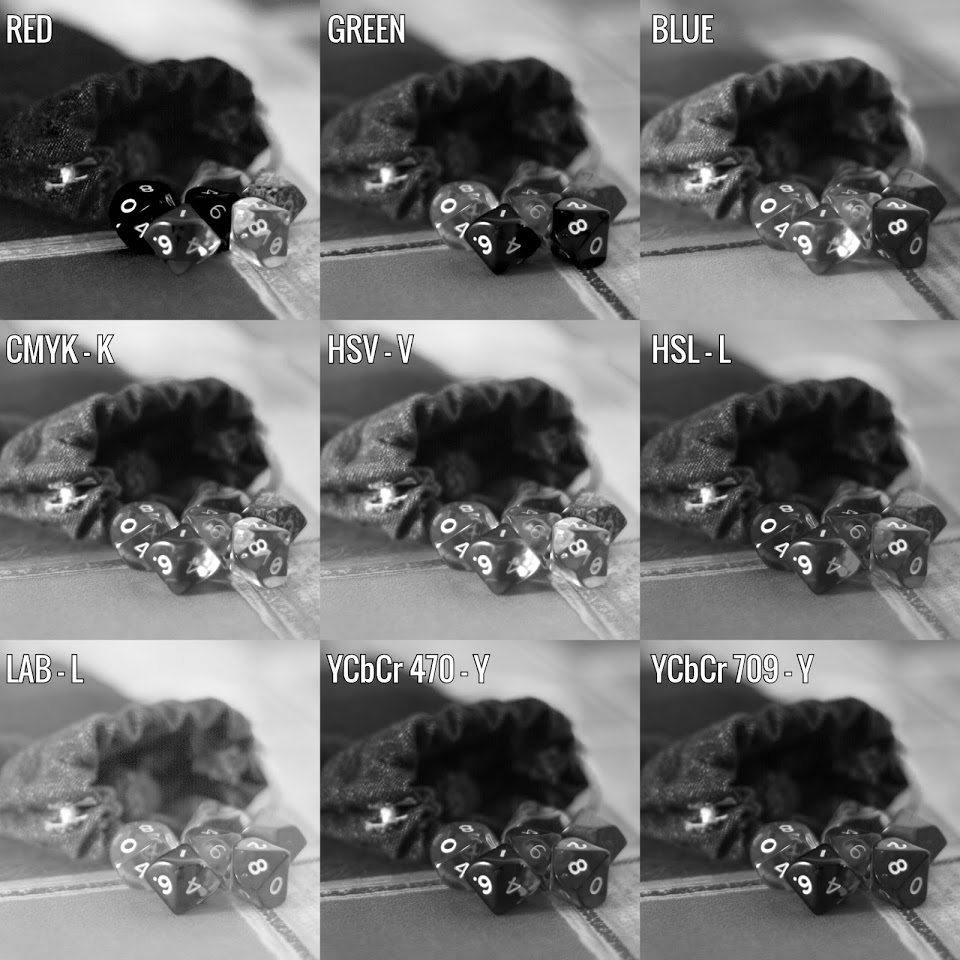
Colors → Components → Decompose para uma conversão em P & B:- RGB - todos os canais
- HSV / HSL - V (valor) e L (luminosidade)
- LAB - L
- CMYK - K
- YCbCr - Y (Luma)
Isto dá um total de 9 tipos diferentes de conversões de modo de cor que podem ser úteis para gerar uma imagem em preto e branco. Ajuda a ver visualmente todas as opções de uma só vez para ter uma ideia melhor do que está acontecendo:

Colors → Components → Decompose
É provável que uma dessas conversões seja útil como uma conversão direta em P & B.
É útil notar que as 4 primeiras conversões são todas canais de cores, enquanto as últimas 5 conversões são valores de brilho baseados em diferentes funções para alcançar os resultados ( K , V alor, Lighness, L , Y (luma)).
O script
Eu já havia escrito algum Script-Fu para automatizar a tarefa de gerar essas decomposições de canais úteis (era tedioso escolher cada modelo de cor manualmente).
O script pegará a camada ativa em uma imagem e a decompõe em cada um dos canais de cores úteis listados acima, cada um em sua própria camada. Uma vez baixado e colocado em sua pasta Scripts , o comando pode ser encontrado aqui:
Cores → Cor Decompor…
O Script-Fu para Color Decompose pode ser baixado aqui:
Olhando para o futuro
É provável que algumas partes de algumas conversões sejam úteis de alguma forma.Pessoalmente, raramente estou satisfeito com qualquer uma das opções de conversão por conta própria, mas gostaria de escolher quais partes da imagem contêm os melhores detalhes e tons das diferentes opções de conversão. A diversão é então combiná-los de maneira a produzir um resultado final que seja agradável.
Pseudogrey
Pseudogrey (gry y, não cinza, pelo autor original, Rich Franzen ) é um meio de aumentar os níveis disponíveis de cinza percebido em uma imagem usando uma técnica de roubo de bits.

Randi em pseudogrey
A abordagem básica no Pseudogrey é que você pode obter um número muito maior de valores de cinza percebidos em uma imagem, se permitir que alguns pixels se afastem um pouquinho do cinza puro. Por exemplo, se um valor de pixel em uma imagem cinza verdadeira for: 180, 180, 180, o Pseudogrey pode realmente tornar o valor do pixel algo como 180, 18 1 , 180.
Ou seja, o valor verde pode ser um pouco maior. O post completo sobre Pseudogreyentra em muito mais detalhes sobre o algoritmo.
Os resultados do uso do Pseudogrey seguirão o mesmo modelo da dessaturação da luminosidade, mas fornecerão uma gama muito maior de tons (1786 possíveis tons vs 256 em uma imagem realmente cinza).
Existem algumas maneiras de converter imagens em pseudogrey.
Há um Script-Fu disponível para download:
O Script-Fu para Pseudogrey pode ser baixado aqui:
Uma vez que o arquivo tenha sido baixado e colocado em sua pasta Scripts , o comando pode ser encontrado em:
Cores → Pseudogrey…
Alternativamente, se o G ' MIC estiver instalado, o comando pode ser encontrado no filtro Black & white:
G ' MIC → Preto e branco → Preto e branco
No final de todas as várias opções no filtro, há uma opção de pontilhamento Pseudo-cinza para aplicar o algoritmo em vários níveis (níveis mais altos aumentam a distância do cinza verdadeiro para cada pixel).
O pseudogêneo pode ser útil em áreas com pequenas alterações no valor tonal em uma área grande, pois geralmente é onde as faixas se tornarão visíveis em uma imagem de 8 bits. Embora as diferenças possam ser pequenas em muitos casos, se permitir que a menor quantidade de mudança de cor se infiltre na imagem para uma faixa tonal expandida seja aceitável, o pseudo-canto é uma ótima opção.
GEGL C2G
A Generic Graphics Library ( GEGL ) é o mecanismo gráfico subjacente para o GIMP . Há uma função interessante em GEGL specificaly para conversas em P & B chamada Color 2 Grayscale (c2g). Pode ser encontrado no menu Ferramentas no GIMP :
Ferramentas → Operação GEGL …
Rolf Steinort cobre brevemente o c2g no episódio 84 de Conheça o GIMP . Paul Bou também analisa o uso do c2g para conversões em P & B um pouco mais detalhadamente, e Joel Cornuz também pergunta se o c2g poderia ser o conversor B & W “definitivo”. Pode não valer toda a hipérbole, mas o c2g faz algumas coisas muito interessantes.
A operação considera cada pixel em relação aos seus vizinhos dentro de um determinado raio. O valor determinado é avaliado como uma função da luminância percebida ponderada em relação aos pixels vizinhos. A descrição do GEGL .org é:
Conversão de cores para escala de cinza, usa envelopes formados a partir de diferenças de cores espaciais para executar recursos de cor preservando o aprimoramento do contraste espacial em escala de cinza
Na prática, o c2g tentará escalar os valores dos pixels dentro de sua vizinhança (raio) para maximizar o contraste. O que algumas pessoas gostam do c2g é que a operação também apresentará uma boa variedade de grãos sintéticos durante a conversão. Existem maneiras de minimizar o granulado resultante ajustando as configurações.
Vamos considerar esta imagem de teste:

À primeira vista, o GEGL c2g provavelmente produzirá resultados desagradáveis.As configurações padrão não são propícias para produzir uma imagem bonita:

As configurações padrão (normalmente) produzem um efeito halo desagradável nas bordas, onde o raio não é grande o suficiente para considerar totalmente as transições. As bordas dos edifícios / árvores contra o céu mostram isso particularmente. Há também uma quantidade excessiva de granulação sintética no resultado.
Parâmetros de ajuste podem levar a melhores resultados ao custo do tempo de processamento. GEGL c2g não é um algoritmo rápido.
O halo pode ser diminuído aumentando o raio e a granulação pode ser diminuída aumentando as amostras ou iterações. As iterações parecem ter um efeito maior no ruído geral no resultado, mas (novamente) ao custo do aumento do tempo de processamento.

Aumentar o raio ajudou a aliviar alguns dos halos e permitirá que o algoritmo espalhe o contraste sobre uma área maior. O aumento em amostras e iterações ajuda a manter o ruído em um nível mais gerenciável também. Refinar ainda mais produz resultados ligeiramente melhores:

Nesse ponto, o ruído é suprimido, enquanto os halos foram eliminados. A imagem geral ainda tem mais contraste do que a dessaturação de luminosidade direta e o contraste também foi ponderado para os pixels adjacentes .
Se uma dessaturação de luminosidade escolher um valor de pixel com base no brilho de cor percebido, c2g fará o mesmo além de ponderar o resultado em relação aos pixels vizinhos.
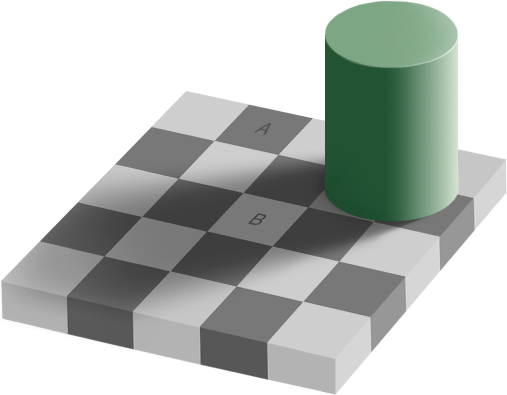
Por exemplo, abaixo está uma ilusão de ótica mostrando o efeito na luminosidade percebida em relação ao brilho próximo:

Os quadrados A e B têm o mesmo tom exato de cinza. A razão pela qual percebemos que B é mais leve que A se deve ao modo como nossos olhos estão percebendo as cores próximas (e nossas expectativas também são reforçadas pelo padrão quadriculado).
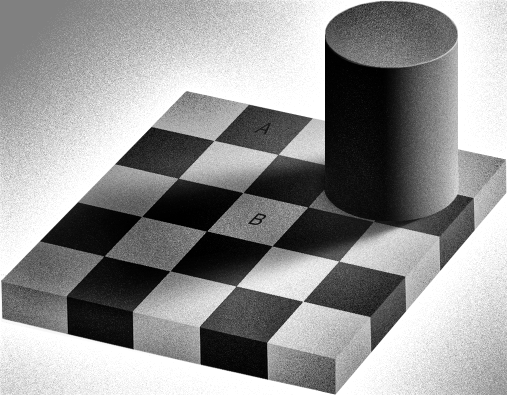
Os resultados da execução da imagem por meio de c2g alinham os valores de pixel mais próximos do que nossos olhos veem:

Essa operação pode ser muito útil para destacar micro-contrastes em uma imagem (ou aumentar o contraste global em grandes configurações de raio).
Exemplos de Conversão
Por fim , observe um fluxo de trabalho simples para aplicar esses vários métodos de conversão em escala de cinza para chegar ao resultado final.
O fluxo de trabalho geral aqui será decompor a imagem em várias camadas de tons de cinza. Em seguida, investigar cada uma das diferentes versões para identificar características de interesse esteticamente. Por fim, combine as diferentes decomposições e mascare de acordo para destacar esses recursos ou tons.
Mulher bonita
Faça uma busca Creative Commons no Flickr, e é muito provável que o fotógrafo Frank Kovalchek apareça de alguma forma. Ele licencia liberalmente muitas fotografias sob licenças Creative Commons , e nós estaremos usando um de seus retratos para este primeiro exemplo.

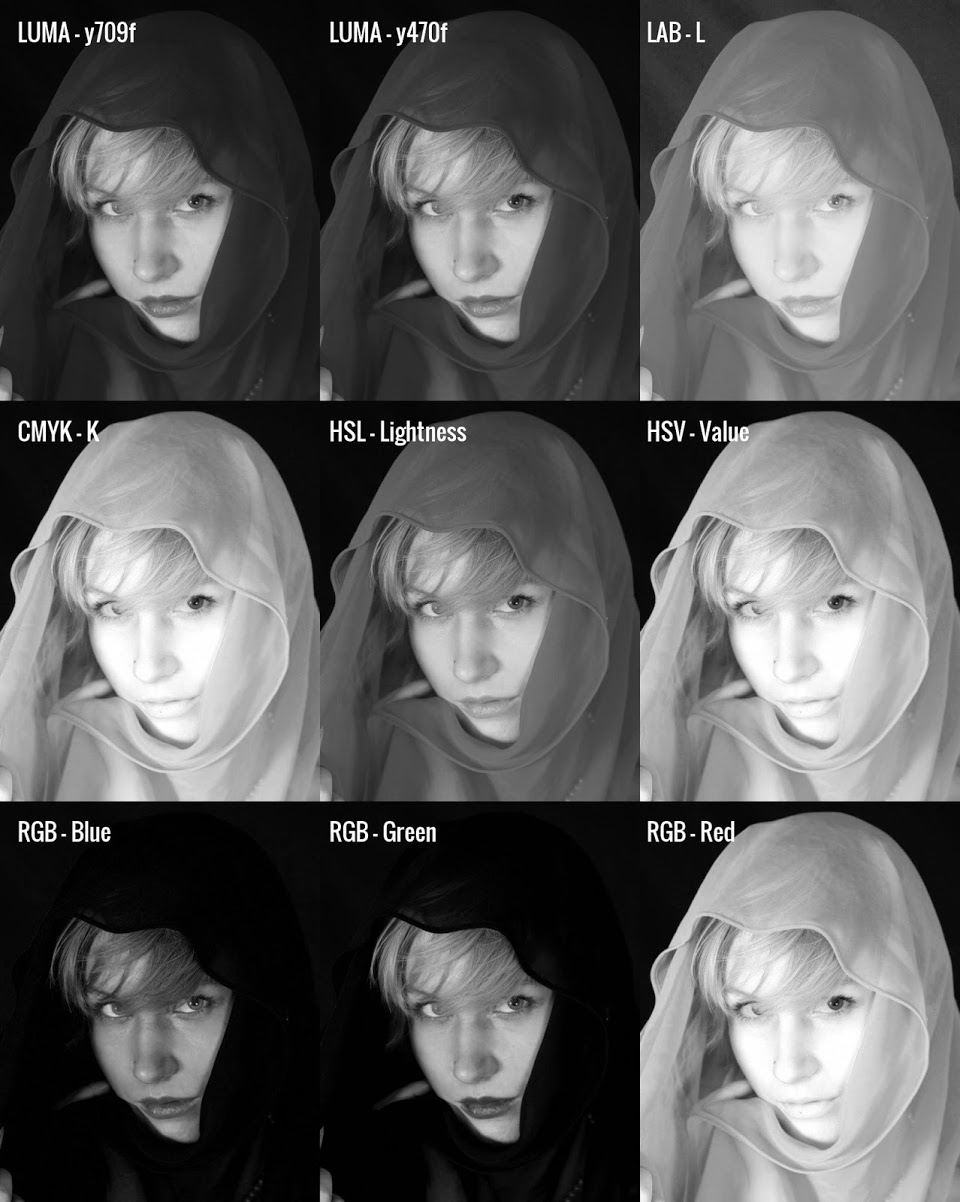
Utilizar o script de antes para dividir rapidamente a imagem em várias camadas usando diferentes modos de decomposição produz uma boa visão geral da matriz a ser considerada:

Estas várias decomposições fornecem uma grande quantidade de variações possíveis para chegar a um produto acabado. Tenha em mente que o objetivo neste exemplo é manter uma boa densidade tonal, além de transmitir uma sensação de textura e detalhe.
O lenço
Um bom ponto de partida, considere a textura e o detalhe do lenço. Olhando para as várias decomposições na matriz, a pergunta que você deve se fazer é:
Qual destes resultados produz a melhor qualidade / textura no tecido do lenço?
Observar as visualizações leva a três opções possíveis: Luma Y709F , Luma Y470Fe HSL - Lightness . Daqueles vamos com Luma Y709F . Isso é muito subjetivo, claro. O ponto importante a ser levado é a escolha que está sendo feita devido às qualidades que possui para uma finalidade específica .

O foco principal da imagem será a face dos modelos, mas você ainda vai querer manter os detalhes e a textura no lenço também.
A pele
Olhando para o modelo e sua pele, já há detalhes, mas poderia usar um pouco mais de ênfase geral. Talvez pegue a pele um pouco mais brilhante e em uma chave mais alta para compensar o fundo escuro e o lenço. Seria bom suavizar / suavizar os tons de pele também.
Tendo isso em mente, olhe novamente para as várias decomposições, desta vez com um olho para os tons de pele e seu rosto. Não surpreendentemente, o canal RGB -Red parece muito bonito (assim como o HSV -Value). É bastante comum que o canal vermelho seja complementar na pele (branca). Existe até um truque antigo para usar o canal vermelho como uma sobreposição em uma imagem colorida para ajudar a “aprimorar” os tons de pele.
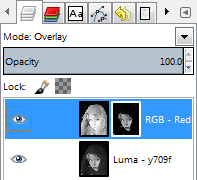
Então vamos tentar isso aqui. Coloque o canal RGB - Red sobre o canal Luma - y709f e mude o modo de mesclagem da camada para Overlay .

Visualmente, isso parece ter mais impacto, mas a pele pode ser um pouco demais.Uma opção para atenuar isso seria diminuir a opacidade na camada RGB - Red .
Além disso, observe que muitas vezes o impacto visual também pode ser devido ao maior contraste na imagem neste momento. Às vezes é melhor ficar de pé e desviar o olhar da imagem por um tempo antes de se comprometer com uma mudança…
O problema com o ajuste da opacidade para toda a camada é que a proporção de níveis entre a pele e o lenço pode não ser desejável para a saída final. Ajustar a opacidade pode reduzir o efeito na pele, mas ao mesmo tempo reduzirá o efeito no lenço por uma quantidade igual. O que é necessário é uma maneira de aplicar o efeito mais forte no lenço ou na pele separadamente.
É exatamente isso que as Máscaras de Camadas são para!
Máscaras
Neste ponto, uma camada de máscara poderia ser adicionada à camada RGB - Red , e depois pintada à mão para modificar a intensidade, isolando o rosto e dando um pouco menos de opacidade ao lenço. É um trabalho tedioso e detalhado.
No entanto, se você olhar para trás na matriz de decomposições, você pode notar que canais como RGB - Blue e RGB - Green parecem muito bons para isolar o rosto do cachecol.
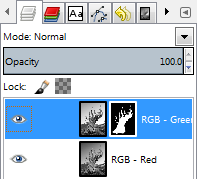
Então, vamos usar a camada RGB - Verde e aplicá-la como uma máscara de camada à camada RGB -Red .
A paleta Layers deve se parecer com isso no GIMP agora:

Tenha em mente que uma máscara de camada será mais transparente quanto mais escura a cor nela. As áreas mais claras mostrarão mais da camada a que são aplicadas. Neste caso, as áreas mais claras permitirão que mais da camada RGB - Vermelho apareça, enquanto as áreas mais escuras mostrarão mais da camada abaixo, Luma - Y709F .
Os resultados neste momento com a máscara:

O que isto fez foi isolar a face do modelo do lenço ao redor.Agora você pode modificar a opacidade da camada ou ajustar os valores da máscara usando Níveis ou Curvas para ajustar a intensidade do resultado.
Quaisquer alterações na camada RGB - Red agora serão mascaradas para se aplicarem principalmente à face dos modelos.
Olhando para os resultados, o lenço tornou-se muito mais liso nos tons, enquanto o rosto dos modelos se iluminou. Considerando isto, as proporções olham para trás um pouco. O lenço se achatou e o rosto se iluminou um pouco demais.
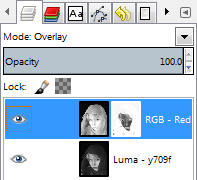
Para inverter as proporções, simplesmente inverta as cores da máscara de camada. Selecione a máscara (não a camada em si!) E execute:
Cores → Inverter
A paleta de camadas agora ficará assim:

O resultado na imagem até agora:

Neste ponto, os resultados parecem muito bons e seriam um ótimo ponto de parada. A sobreposição e a máscara adicionaram uma boa profundidade ao tecido do cachecol, mantendo um bom efeito na pele do modelo também. Mais trabalho poderia ser feito, se desejado, com o ajuste dos níveis de máscara de camada e aumentando / diminuindo os resultados na capa dos modelos, mas isso parece ser bom.
Uma comparação final dos resultados com uma dessaturação de cor reta:


Dessaturação direta (superior)
Resultado final (abaixo)
Este caminho foi um pouco mais fussier do que fazer uma dessaturação de cores em linha reta, mas os resultados são muito mais agradáveis e visualmente mais interessantes.
Matusalém
Bem, este não é o verdadeiro Methuselah , mas é uma espécie similar de Bristlecone Pine. Mais uma vez, imagem cortesia do usuário do Flickr Frank Kovalchek .

Como antes, uma primeira olhada em vários modos de decomposição apontou originalmente para Luma - Y709F como sendo um bom candidato para a conversão. Nesse caso, o foco estaria na textura da própria árvore. A decomposição RGB -Verdetambém parece muito boa para usar como uma base para avançar.
O foco principal é a velha árvore retorcida e o foco secundário é a iluminação do sol através do solo.

Enquanto o canal RGB -Green é bom para a textura da árvore, o céu ainda parece muito claro e o solo pode ser um pouco mais escuro em comparação com a árvore. A luz do sol nos ramos superiores da árvore e no topo do pincel no chão fica um pouco perdida quando o céu é tão brilhante comparativamente.
Tendo encontrado uma boa camada para a textura da árvore, as outras decomposições são examinadas para algo que representa o céu e o solo um pouco melhor. O canal RGB - Vermelho é um bom compromisso (o canal RGB - Azul é um pouco barulhento demais).

RGB - Vermelho parece um ótimo candidato para o céu e o chão, enquanto o RGB - Verde fará bem para as texturas das árvores. Como antes, as máscaras de camada podem ser usadas para modificar a mistura das duas camadas para chegar ao resultado final.
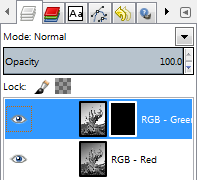
Defina o canal RGB - Verde acima do canal RGB - Vermelho na paleta de camadas e adicione uma camada de máscara à camada de canal RGB - Verde inicializada em Preto (transparência total) . Isso permite que toda a camada subjacente do canal RGB - Red seja exibida.

Agora com a máscara de camada ativa (veja o contorno branco ao redor da máscara de camada, não a camada acima), pinte com uma cor branca para permitir que a porção da camada de canal RGB - Verde apareça. Ao pintar com branco, ele irá transformar a camada atual que a máscara está associada a opaco nessas áreas - então foque na pintura branca onde a árvore está.
Abaixo está uma máscara rápida para ilustrar.

As camadas neste ponto ficarão assim:

Os resultados da aplicação da máscara acima na imagem:

Esta poderia ser uma boa versão final, embora ainda haja um pouco de ruído no canto superior esquerdo do céu a partir do canal vermelho. Isso poderia ser corrigido adicionando outra máscara de camada apenas para o céu, o que permitiria ajustes nos níveis do céu em relação a todo o resto.
Grão
Seguindo algumas ideias do ótimo tutorial de Petteri Sulonen sobre Digital Black and White , ele fala um pouco sobre grãos em imagens em preto e branco . Existem alguns métodos diferentes de adicionar grãos sintéticos a uma imagem, mas visualmente os resultados são menos que impressionantes.
Petteri teve a gentileza de disponibilizar um campo de grãos que ele próprio processou a partir de um filme digitalizado. Uma maneira fácil de adicionar grãos a uma imagem usando esse campo de grãos é adicioná-lo como uma camada sobre a imagem, definir o modo de mesclagem da camada como Overlay e ajustar a opacidade de acordo.

Conclusão
Há muitas maneiras de chegar a uma imagem monocromática. O processo importante a ser seguido a partir deste artigo é considerar elementos da imagem final construídos a partir de múltiplos métodos de conversão e controlá-los / aplicá-los conforme necessário para melhor servir o resultado final.
Misture e combine os métodos apresentados aqui para chegar à melhor base para outras modificações.


Comentários
Postar um comentário