Tutorial - Logo flutuante simples
de Pat David
Intenção
Este tutorial destina-se a apresentar alguns comandos simples e alguns conceitos para criar um logotipo que parece estar flutuando acima de um plano de fundo, como este:

Os conceitos são aqueles que você provavelmente encontrará várias vezes ao trabalhar no processamento de gráficos. Máscaras de camada são usadas para isolar uma parte de uma imagem, permitindo que ela seja colocada sobre um fundo aleatório, por exemplo. A adição de um efeito de sombreamento para fazer um objeto parecer estar flutuando sobre o plano de fundo é outro exemplo.
Primeiros passos
Crie uma nova imagem de tamanho apropriado para o seu logotipo:
Arquivo → Novo…
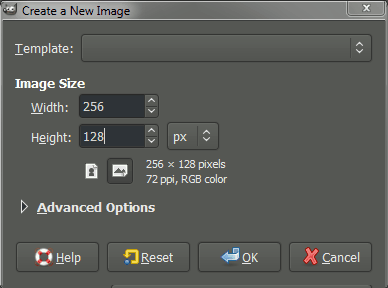
Isso abrirá a caixa de diálogo "Criar uma nova imagem", com opções para você especificar:

Você pode transformar essa nova imagem em qualquer dimensão desejada, mas para este tutorial eu especificarei uma largura de 256 px e uma altura de 128 px. Eu não especifiquei nenhuma outra opção. Quando estiver pronto, clique em " OK " para criar a nova imagem.
Você será presenteado com a nova imagem em sua tela. As chances são de que será uma imagem branca pura neste momento (pode ser uma cor diferente, dependendo de como o seu GIMP está configurado para lidar com novas imagens - se for, não se preocupe).
Preencha a nova imagem com preto
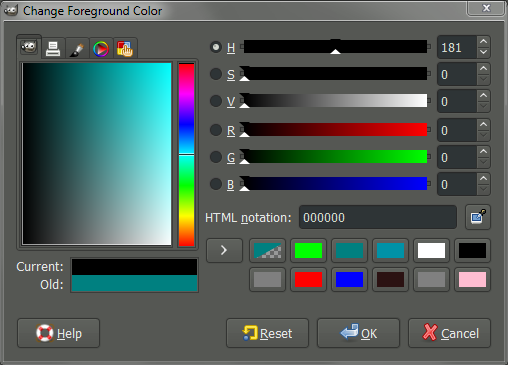
A primeira coisa que vamos fazer é preencher nossa nova imagem com preto. O primeiro passo para fazer isso é certificar-se de que a cor de primeiro plano é definida corretamente. Clique na cor de primeiro plano na área Cor para exibir a caixa de diálogo "Alterar cor de primeiro plano" (se a cor do primeiro plano já estiver preta, não será necessário executar essa etapa, mas não será difícil aprender):

A caixa de diálogo "Alterar cor do primeiro plano" permite definir a cor do primeiro plano. Queremos definir a cor para preto RGB (0, 0, 0):

Com o conjunto de cores de primeiro plano, agora podemos usar a ferramenta Preenchimento de balde para preencher nossa imagem:
Ferramentas → Ferramentas de Pintura → Preenchimento de Balde

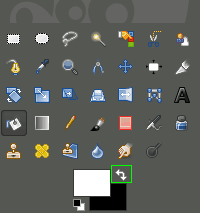
 Quando a ferramenta estiver ativada, o cursor deve aparecer como à esquerda.Para preencher a camada, basta clicar na área da imagem neste momento. Sua imagem deve agora preencher com preto.
Quando a ferramenta estiver ativada, o cursor deve aparecer como à esquerda.Para preencher a camada, basta clicar na área da imagem neste momento. Sua imagem deve agora preencher com preto.Adicionando Algum Texto
Agora queremos adicionar texto à nossa imagem para criar nosso logotipo com. No entanto, para ver o que estamos fazendo, será necessário alterar a cor do primeiro plano para algo diferente de preto (o texto em preto sobre fundo preto não aparece tão bem).
Agora, você pode seguir os procedimentos acima novamente para definir a cor do primeiro plano. Se a sua cor de fundo já estiver branca, você pode trocar rapidamente as cores de primeiro plano / plano de fundo usando as setas :

Você também pode usar o atalho de teclado “ X ” para trocar as cores.
Com a cor de primeiro plano definida para branco, agora podemos usar a Ferramenta de Texto para adicionar algum texto à nossa imagem:
Ferramentas → Texto

Agora podemos desenhar uma caixa na nossa tela (imagem) para segurar o texto.Você pode clicar na tela onde deseja que o canto superior esquerdo da sua caixa seja e arrastar o mouse até o canto inferior direito. Você não precisa se preocupar em ser exato neste momento, porque você pode ajustar os limites da caixa após o fato.
Isso é o que você deve ver na sua tela depois de clicar e arrastar da parte superior esquerda para a parte inferior direita para definir sua caixa de texto:

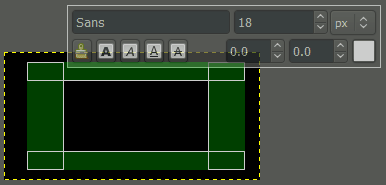
Se você quiser redimensionar a caixa por algum motivo, agora pode clicar e arrastar em qualquer uma das áreas verdes mostradas abaixo:

Seu texto irá para a caixa preta dentro das áreas verdes mostradas acima.
Uma vez que a caixa do limite de texto é dimensionada adequadamente, podemos apenas digitar algum texto. No meu caso, usarei meu nome:

As chances são de quando você começa a digitar o texto, ele será muito pequeno em sua tela. Então, vamos dar uma olhada em algumas opções na paleta Opções da Ferramenta de Texto (à esquerda, acima).
Se você quiser que seu texto pareça maior, você pode alterar o tamanho no campo mostrado. Por exemplo, aqui eu escolhi definir meu tamanho para 100px.
Você também pode não gostar da fonte escolhida por padrão. Nesse caso, podemos alterar a fonte para algo melhor clicando no ícone. Isso abrirá uma lista suspensa para percorrer todas as fontes que o GIMP conhece no seu sistema. Você pode ver no meu exemplo que eu mudei a fonte para “Tw Cen MT Bold”.

Assim que tivermos o texto desejado, agora podemos criar uma nova camada a partir de todas as camadas visíveis (a camada de texto e a camada de fundo preta). Na guia Camadas , clique com o botão direito na camada de texto que acabamos de criar e escolha " Novo a partir de visível ".
Alternativamente, você também pode criar uma nova camada a partir do visível usando o menu:
Camada → Novo a partir do Visível
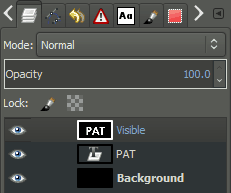
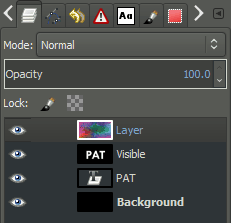
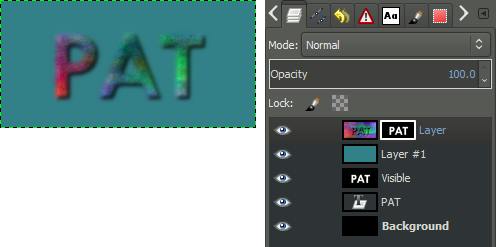
Neste ponto, nossa paleta de camadas terá três camadas, o plano de fundo, o texto (" PAT ") e nossa nova camada "Visible":

Observe que há uma borda branca em torno da camada "visível". Isso indica que essa camada está ativa no momento, de modo que qualquer operação executada será aplicada a essa camada.
O que é bom, porque estamos prestes a desfocar um pouco essa nova camada!
Para aplicar um leve desfoque gaussiano nessa camada, simplesmente invocamos o comando pelo menu:
Filtros → Desfoque → Desfoque gaussiano…
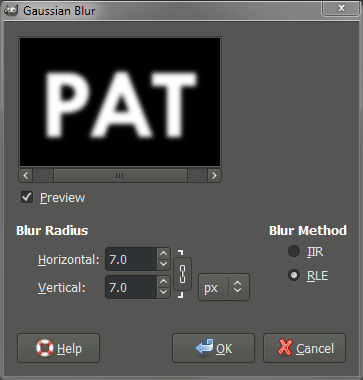
Isso invocará a caixa de diálogo Gaussian Blur , onde podemos especificar quanto desfoque queremos aplicar:

Os padrões eram muito bons, mas eu queria apenas um pouco mais de desfoque, então eu aumentei o raio de desfocagem para 7. Quando você terminar, aperte “ OK”.
Adicionando Alguma Cor
Agora que temos nosso texto pronto, é hora de adicionar um toque de cor!
Vamos adicionar uma nova camada à nossa imagem primeiro:
Camada → Nova Camada…
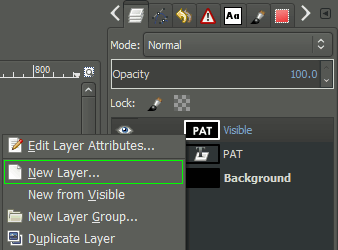
Ou clicando com o botão direito do mouse na camada "Visível" na paleta de camadas e escolhendo " Nova camada ... " no menu de contexto:

A caixa de diálogo " Create a New Layer " aparecerá - não importa o que seja preenchido, então você pode deixá-lo em qualquer Layer Fill Type em que estiver definido (White por padrão, eu acredito). Clique em OK para criar a nova camada.
Vamos agora preencher esta nova camada com alguma cor para adicionar algum interesse. Para fazer isso, vamos usar o plugin Plasma :
Filtros → Renderizar → Nuvens → Plasma…
Acabei de deixar os valores padrão e clique em OK , mas fique à vontade para mexer com os valores. Nossas camadas agora são assim:

Aqui está o que minha tela parece agora (com a camada de plasma no topo e visível):

Bump Mapping
Agora vamos usar o texto que criamos anteriormente para gerar uma forma 3D falsa nessa camada de plasma. O processo é conhecido como "mapeamento de relevo".Não vou entrar nos detalhes técnicos de como isso funciona, pois é melhor visualizado do que explicado. Abra o diálogo Bump Map no menu:
Filtros → Mapa → Mapa Bump…
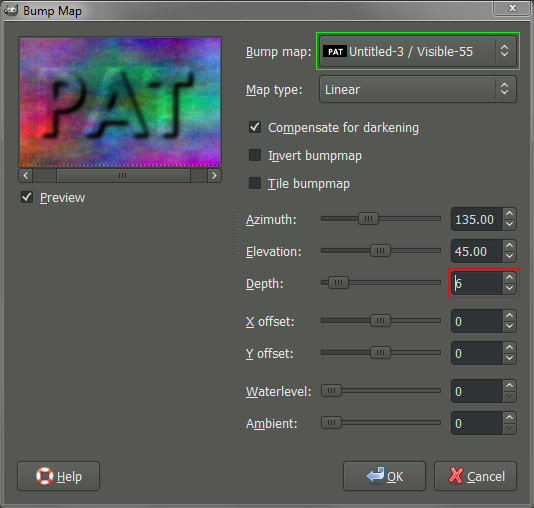
O diálogo Bump Map fornece uma boa visualização do que o plugin faz:

Para fazê-lo funcionar corretamente, este plugin requer que você aponte corretamente para a origem do mapeamento de relevo. No nosso caso, a fonte é a camada de texto que criamos anteriormente (a camada foi denominada “Visível”).Então, vamos clicar no controle giratório do mapa Bump e escolher nossa camada "Visível" na lista.
Como antes, sinta-se à vontade para brincar com as opções. O único que eu mudei foi o Depth para aumentar a ilusão de profundidade (eu finalmente defini o valor para 6 no meu exemplo). Quando estiver bom, pressionaremos o botão OK para aplicá-lo à camada.
Aplicar uma máscara de camada
Agora vamos usar uma Layer Mask para isolar nosso texto mapeado. Primeiro, precisamos adicionar uma máscara de camada à camada de plasma:
Camada → Máscara → Adicionar Máscara de Camada…
Ou clique com o botão direito do mouse na camada de plasma e escolha “ Add Layer Mask… ” no menu de contexto:

Quando a caixa de diálogo “Adicionar uma Máscara à Camada” aparecer, defina a Inicializar a Máscara de Camada como: Branco (opacidade total).
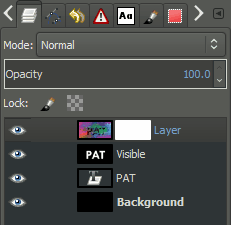
Depois de adicionar uma máscara à camada de plasma, suas camadas devem ficar assim:

Lembre-se, você pode dizer qual camada (ou máscara) está ativa, percebendo qual delas tem a borda branca em torno dela. As camadas acima mostram que a máscara de camadas de plasma está ativa (há uma borda branca ao redor da máscara branca, por isso é difícil notar, mas nenhuma outra camada / máscara tem uma borda branca.
Vamos copiar a camada "Visível" e colá-la na camada de máscara para a camada de plasma. Primeiro, clique com o botão esquerdo na camada "Visível" na paleta de camadas para ativá-la:

Com a camada ativa, queremos agora copiá-lo:
Editar → Copiar
Então, queremos ativar a máscara da camada de plasma clicando com o botãoesquerdo na máscara :

Com a máscara ativa novamente, agora queremos colar a camada "Visível" de volta na imagem:
Editar → Colar
Isso agora irá inserir uma seleção flutuante (camada colada) em sua imagem:

Para colocar essa seleção flutuante na máscara, precisamos ancorá- la:
Camada → Camada de ancoragem
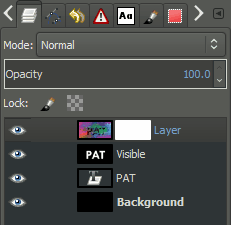
Isso ancorará a seleção na máscara. Nossa imagem e camadas agora devem ser algo como isto:

Podemos agora adicionar um plano de fundo colorido diferente para nos ajudar a ajustar os resultados que temos até agora. Adicione uma nova camada à imagem como fizemos ao criar a camada de plasma e coloque-a abaixo da camada de plasma. (Você pode clicar e arrastar camadas para alterar sua ordem na paleta).
Escolha uma cor de fundo interessante e preencha a nova camada com essa cor. As camadas devem agora ficar assim:

Não parece ruim, mas talvez possamos apertar os resultados ajustando um pouco a máscara para esclarecer as bordas do texto.
Ajustando os níveis
Eu quero limpar as bordas do texto com o que temos até agora. Agora, a máscara que está sendo usada na camada de plasma é uma cópia do texto turvo gaussiano.Para torná-lo mais nítido, vamos ajustar os níveis na máscara para essa camada.
Para fazer isso, primeiro certificamo-nos de que a máscara de camada esteja ativa clicando nela. Então podemos abrir a caixa de diálogo Ajustar Níveis de Coratravés do menu:
Cores → Níveis…
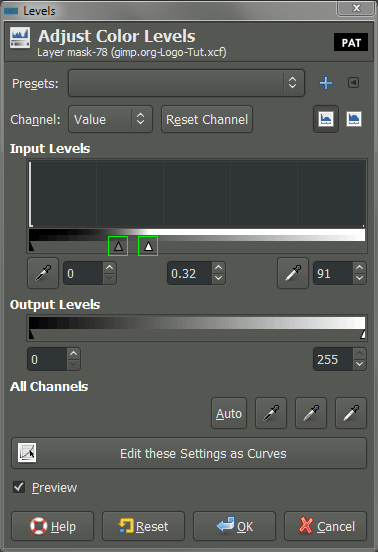
Com o diálogo Ajustar Níveis de Cor , nós queremos agora afiar um pouco as bordas da máscara:

O que queremos fazer é ajustar os controles deslizantes de Gama e Ponto branco .Eu comecei arrastando o controle deslizante do ponto branco para baixo para aumentar a proeminência da camada de plasma, depois pressionei o Gamma para enfatizar mais. (Se você está acompanhando, você também pode simplesmente copiar meus valores acima).
O truque é aumentar a definição das bordas do texto, sem ir muito longe e fazendo com que pareça muito irregular (aliado). Brinque com as configurações para ver como elas afetam seus resultados. Aqui está a aparência da minha camada de plasma depois de aplicar os níveis acima à máscara:

Criando uma sombra
Agora, podemos querer ficar um pouco mais sofisticados e adicionar um efeito de sombra atrás do logotipo para parecer que está flutuando acima do plano de fundo.Nós já criamos o que precisamos para gerar esse efeito, só precisamos mover algumas coisas para fazer isso.
Faça uma cópia da sua camada "Visível" que tinha o seu texto original embaçado.Selecione a camada primeiro para ativá-lo, então você pode fazer:
Camada → Camada Duplicada
Ou clique com o botão direito na camada "Visible" e escolha " Duplicate Layer ":

Isso criará uma nova camada chamada "cópia visível". Mova essa camada acima da sua camada de cor de fundo para logo abaixo da sua camada de plasma, como mostrado (você pode clicar com o botão esquerdo e arrastar a camada na paleta):

Essa camada se tornará nossa sombra, mas precisamos modificar algumas coisas primeiro. Vamos primeiro inverter as cores da camada para tornar o texto preto usando:
Cores → Inverter
Então, precisamos mudar a camada para que todas as áreas brancas sejam transparentes. Isso pode ser encontrado no menu:
Camada → Transparência → Cor para Alfa…
A camada deve agora ter texto preto sobre um plano de fundo transparente. Vamos agora apenas querer mudar um pouco essa camada para simular uma altura, deslocando-a para baixo e para a direita um pouco. Para fazer isso, podemos usar a ferramenta Move :
Ferramentas → Ferramentas Transfom → Mover

Se mantivermos a tecla Shift pressionada e clicarmos na tela, restringimos a ferramenta Move a modificar apenas a camada ativa (nossa camada de sombra).Arraste a camada para a direita e para baixo um pouco para simular a sombra. Eu terminei com isso:

Neste ponto, podemos torná-lo um pouco mais sofisticado, adicionando um Gaussian Blur à sombra para espalhá-lo um pouco mais. Também podemos modificar a Opacidade da camada, ajustando-a para permitir que o plano de fundo seja mostrado também.
Aqui está o estado final da minha imagem, onde apliquei um Gaussian Blur com um raio de 10px e ajustei a opacidade da camada de sombra para 80:

O fim
Aqui está minha imagem final do logotipo flutuante quando tudo estiver pronto:

O melhor do nosso processo é que agora podemos usar qualquer fundo que quisermos por trás da imagem, e os efeitos e a sombra ainda estarão lá:

Ou podemos salvá-lo como um arquivo PNG sem fundo, permitindo assim que qualquer plano de fundo seja exibido:

Então é isso! Vá em frente e divirta-se fazendo logotipos flutuantes.
Errata
Para os interessados, disponibilizei o arquivo .xcf.bz2 que usei para criar este tutorial disponível para download aqui ( 96 KB ).
O tutorial original do qual foi adaptado pode ser encontrado aqui .


Comentários
Postar um comentário